Command and Control
Last week we ended with an AJAX control panel for controlling what shows up in the "live" browser window.
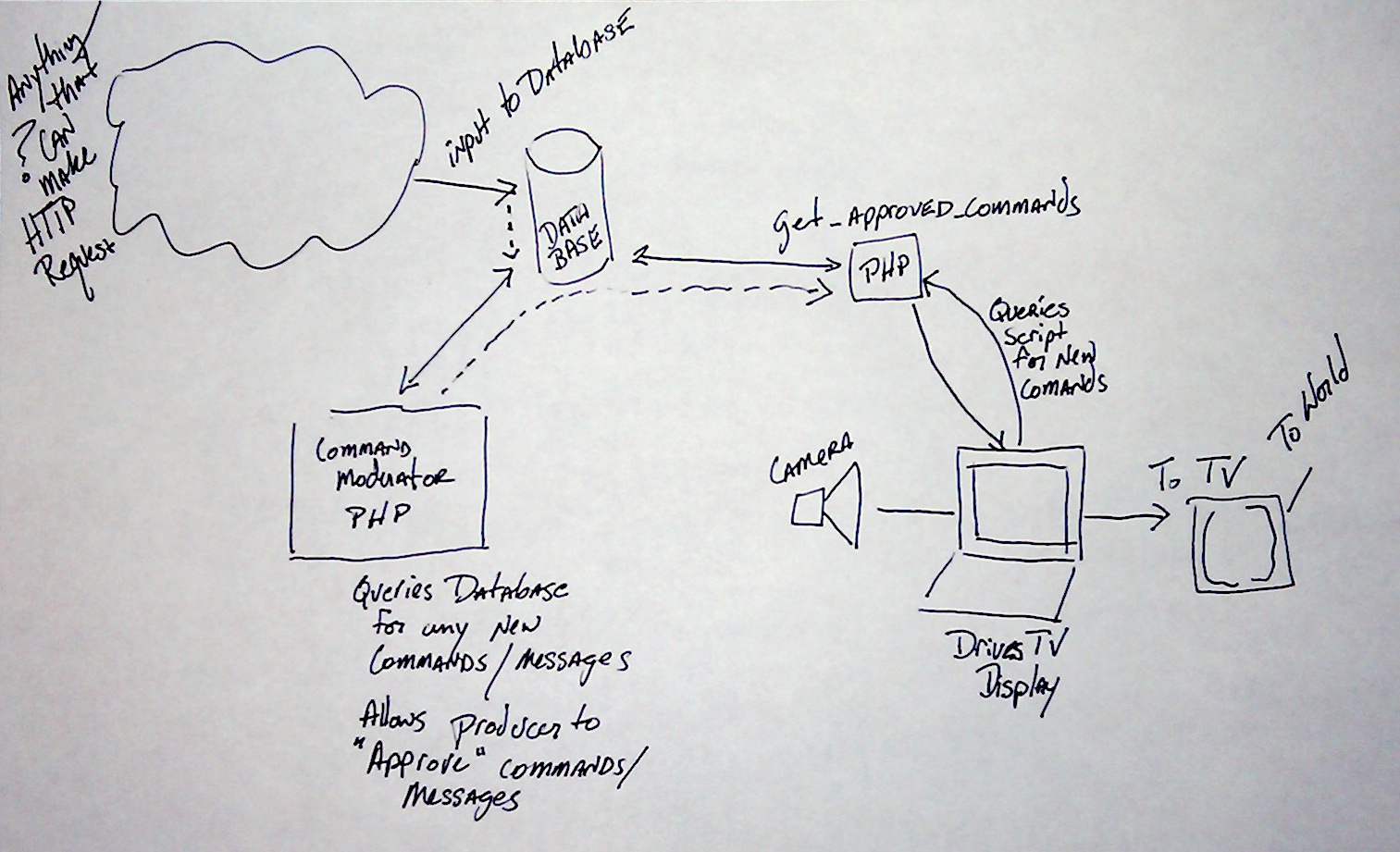
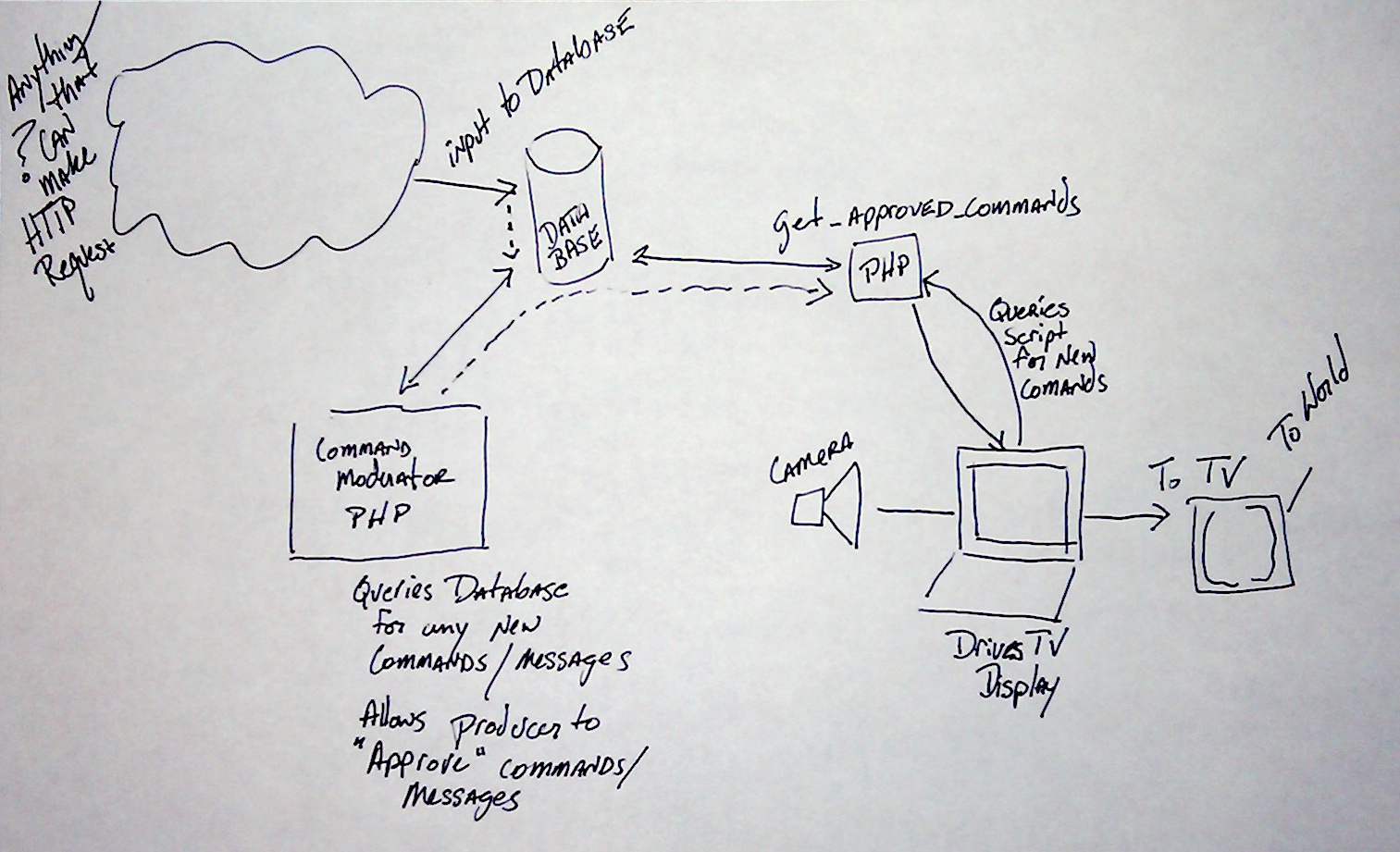
This week, I want to take that a step further and build a generic framework for controlling what happens on the screen while taking input from "producers" or "viewers".
This package: live_moderator.zip includes what we covered last week but in addition it uses a database.
display_video_ajax_db.html is the television output. It constantly queries get_approved_commands.php using AJAX to get any commands from the database that the "moderator" has approved and executes them.
command_moderator.php allows the moderator to submit and approve new commands.

display_video_ajax_db.html
Within this file, there is a "live" Flash video viewer as discussed last week. There is also a "textsection" displayed at the bottom.
The JavaScript in this file hits the "get_approved_commands.php" script and parses the response every 2 seconds. If the "command key" is "javascript" it executes that JavaScript allowing dynamic changes of the elements on the page.
If the "command key" is one of the id's of the elements on the page, it replaces the contents of that element with the "command contents".
command_moderator.php
This is a mixture of HTML and PHP. It queries the database, pulls up any commands that haven't been sent to the screen and haven't been approved. If you click on one of the commands, that submits it for approval.
Additionally, it allows you to enter a new command as per the rules in display_video_ajax_db.html.
For instance, you could enter "Hello There" as the "command" and "textsection" as the "key" and then approve. You would see on the display_video_ajax_db.html that the "textsection" changes to "Hello There".
Building an interface for the audience
If you wanted to allow the audience to contribute comments, the easiest thing to do would be to use the submission form on "command_moderator" as an example.
Here is a stub: (called audience.php)
<?
// Database connect function
$mySql = null;
function sqlConnect()
{
# Configuration Variables
$hostname = "localhost";
$dbname = "NETID";
$username = "NETID";
$password = "MYSQL-PASSWORD";
$mySql = mysql_connect($hostname, $username, $password) or die (mysql_error());
mysql_select_db($dbname, $mySql) or die(mysql_error());
return $mySql;
}
if (isset($_POST['submit']))
{
// Connect to the database
$mySql = sqlConnect();
$query = "insert into tvcontrol (command_key, command_content)
values ('" . mysql_escape_string($_POST['command_key']) . "',
'" . mysql_escape_string($_POST['command_content']) . "');";
mysql_query($query);
}
?>
<html>
<body>
Hi Audience. Enter a comment below:<br />
<form action="audience.php" method="POST">
<input type="hidden" name="command_key" value="textsection" /><br />
Have your say: <input type="text" name="command_content" /><br />
<input type="submit" name="submit" value="submit" />
</form>
</body>
</html>
Try it
Using this as a framework, you now have the ability to take any type of audience input and the ability to route it to the screen for display.
Go to town!