Producing Participatory Media
Week 6 - February 20
Class Stream
Topics:
YouTube API using PHP
Flash Streaming
SMIL Layout and simple interactivity
Streaming with Flash
Flash follows it's own rules and doesn't abide by many of the standards we have talked about. In some cases this is good, in others not so great. It is good that it is very easy to get going but doesn't offer some of the delivery flexibility offered by more standard based streaming systems (such as streaming to consumer electronics devices like set-top-boxes or mobile phones (although mobile phones are in the plans for Flash Lite 3)). It also is easy to do server side programming with but that is a topic for another day.
Here are the steps to follow to quickly start streaming with Flash:
Get an account on a Flash Communication Server (ask Nancy)
Create a folder in your account and take note of the name. I used "stream"
Use a Flash based encoder such as: this one to broadcast.
Use a Flash based player such as: this one to receive.
The player is a slightly modified version of our previous Flash video player.
Download the Flash Project for the Player
The broadcaster is from the below article:
Further Reference:
Building a Broadcaster and a Receiver in Flash (with the Flash Communication Server)
Encoding Best Practices for Live Video
Stickam
Flash Meeting
Flash Video | Optimizations and Tools
The Leonard Lopate Show: Why Videocommunication Didn't Catch On - Jaron Lanier -July 25th 2006
SMIL - Synchronized Multimedia Integration Language
SMIL is an XML based markup language for creating streaming presentations that integrate several elements such as a slide show with audio or two simultaneous videos. It offers some fairly powerful layout capabilities as well as synchronization and other time based elements. SMIL is a standard endorsed by the W3C and exists in a variety of players including both QuickTime and Real (with some support in Flash and Windows Media).
The Basics
Below is a the basic structure of a SMIL file.
<smil>
<head>
<layout>
<!--
layout tags -->
</layout>
</head>
<body>
<!-- body tags
-->
</body>
</smil>
SMIL single tags always end with a "/" like XML (which is what SMIL is).
Layout
<region><root-layout>
Example File
Sequence
<seq></seq>
Example File
Parallel
<par></par>
Example File
Images, Audio and Video
<audio ...> <video ...>
Example File
Another Example
SMIL 2.0
Namespaces, Enhanced Functionality, Profiles
QuickTime Example:
<smil xmlns:qt="http://www.apple.com/quicktime/resources/smilextensions" qt:autoplay="true">
<!-- XML Namespace --> <!-- QT SML Extension: autoplay -->
<head>
<layout>
<root-layout width="600" height="240" background-color="black" />
<region id="video_region" left="0" top="0" width="320" height="240" z-index="1" />
<region id="image_region" left="300" top="0" width="300" height="240" z-index="2" />
</layout>
</head>
<body>
<par>
<seq>
<img src="http://stage.itp.nyu.edu/~sve204/ppm/osi.png" alt="An Image" region="image_region" dur="10s" />
<img src="http://stage.itp.nyu.edu/~sve204/ppm/cdn.png" alt="Another Image" region="image_region" dur="10s" />
</seq>
<video src="http://stage.itp.nyu.edu/~sve204/ppm/embedded.mp4" region="video_region" dur="20s">
<anchor show="new" href="http://stage.itp.nyu.edu/~sve204/ppm/syllabus.html" /> <!-- Shows in the Browser -->
</video>
</par>
</body>
</smil>
This Example
Real Namespace Specifications:
<smil xmlns="http://www.w3.org/2001/SMIL20/Language"
xmlns:rn="http://features.real.com/2001/SMIL20/Extensions">
Saving as a QT Movie
The first eight characters of the file must be "SMILtext" in order for QuickTime to treat it as a movie file. You can simply change the extension from SMIL to MOV and you should be all set.
Previous to name change
Following name change
QT Text Tracks
While you can include plain text in QT SMIL presentations you can't do much about how that text looks. In order to have more control over how and when the text is displayed you should use a QuickTime Text Track.
The easiest way to create a QT Text file is to create a plain text document in your favorite text editor and then to import it into QuickTime Pro. You then export it using the Export command and choosing "Text to Text". At this point you can edit the descriptors to change the font, color, timing and more. See below for a link to Apple's list of descriptors.
Here is the content of a text file that I created:
Hi My Name is Shawn
This Class is called Producing Participatory Media
It is a **FUN** class!!! ;-)
Download this example
Following exporting it it became:
{QTtext}{font:Geneva}{plain}{size:12}{textColor: 65535, 65535, 65535}{backColor: 0, 0, 0}{justify:center}{timeScale:600}{width:160}{height:48}{timeStamps:absolute}{language:0}{textEncoding:0}
[00:00:00.000]
{textBox: 0, 0, 50, 160}Hi My Name is Shawn
[00:00:02.000]
{textBox: 0, 0, 50, 160}This Class is called Producing Participatory Media
[00:00:04.000]
{textBox: 0, 0, 50, 160}It is a **FUN** class!!! ;-)
[00:00:06.000]
Download this example
Of course, you don't need to use QT Pro to create a file such as this, you can simply follow the same format and create this file in any text editor.
Here is the modified version that I created:
{QTtext}{font:New York}{Bold}{size:14}{textColor: 0, 65535, 65535}{backColor: 0, 65535, 0}{justify:center}{timeScale:600}{width:300}{height:120}{timeStamps:absolute}{language:0}{textEncoding:0}[00:00:00.000]{textBox: 0, 0, 50, 160}Hi My Name is Shawn[00:00:01.000]
{textBox: 0, 0, 50, 160}This Class is called Producing Participatory Media
[00:00:02.000]
{textBox: 0, 0, 50, 160}It is a **FUN** class!!! ;-)
[00:00:03.000]
Download this example
Putting it all together

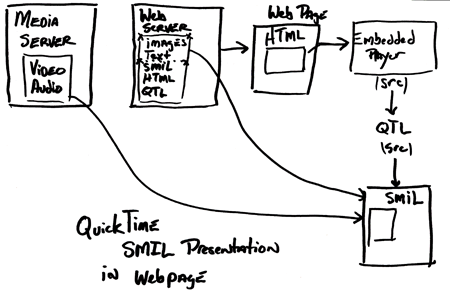
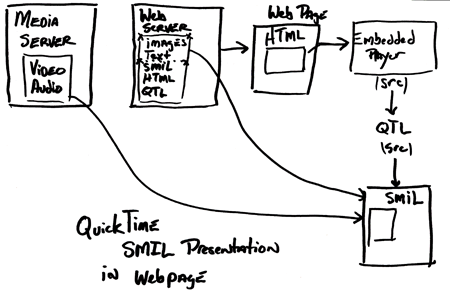
As illustrated in the above diagram, SMIL which contains pointers to media (audio, video, text, images) should be uploaded to your webserver along with your images and video and further more can be embedded just like a QuickTime movie or a RealMedia document into a webpage. You use the same embedded player HTML code as described above for putting a movie in your page. Instead of creating a link directly to a movie (possibly using a QTML file) you create a link to your SMIL document (also possibly using a QTML file for compatibility purposes).
For more information:
SMIL 1.0 Spec
QT Text Track Descriptors
QuickTime and SMIL (in depth)
QuickTime Text Tracks Tutorial
SMIL Authoring (notes from a course at Michigan State, very good)
SMIL: Multimedia for the Masses
Layouts in SMIL
s o u n d s c r e e n Great information concerning many aspects of QuickTime delivery