Hub Uy, Xi Liu, Luke Kao
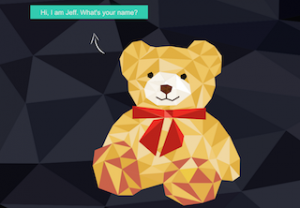
In a world of increasing diaspora, “Jeff” is an interactive teddy bear designed to let children (ages 3-7 years old) easily send text messages of love to their parents abroad.
http://www.hubertuy.com/?p=2243
Description
We are living in a hyper-global society where diaspora is increasingly becoming commonplace. In the Philippines, for example, 10% of its population, over 10 million people, are living and working abroad. As the numbers continue to grow every year, we slowly see a generation of children growing up without their mothers and a generation of fathers working to support their children who they will never see growing up.
Although social networks and smart devices have made communication with loved ones abroad easier, these platforms are not designed with children in mind. If a child wants to Skype with dad, for example, the child would need to ask mom to open Skype for him. What if we could design a product specifically for children to easily send their messages of love to their parents abroad?
This is where “Jeff” comes in. “Jeff” is interactive teddy bear designed to let children (ages 3-7 years old) easily send text messages of love to their parents abroad. By simply hugging “Jeff”, a child will be able to, for example, send an “I miss you, dad” to his father abroad. The father abroad can also send back his love by simply texting a reply and lighting up “Jeff”s heart.
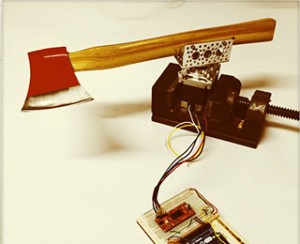
Here is how “Jeff” works:
At the heart of “Jeff” resides an Arduino with a GSM shield, a SIM card, a motor that moves Jeff’s head and body, a force sensitive resistor (FSR), and a few LEDs and a 12-volt battery to power everything.
Once powered, a white LED will light up to show that the Arduino is initialized and ready to send text messages.
When a child hugs “Jeff”, the FSR will trigger the GSM shield to send a pre-composed text message to a hard-coded number (the parent’s number). “Jeff” will then vibrate and with the motors, move its head to signify to the child that he has successfully sent the message of love.
The parent abroad, upon receiving the message, can simply reply. The GSM shield will receive the text message and trigger a red LED to light up, indicating to the child that his parent has sent back his love.
Classes
Introduction to Physical Computing