Laura Juo-Hsin Chen
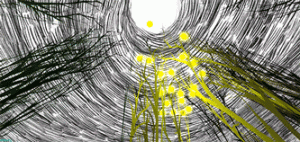
An exploration journey of conscious dreams.
http://mare-the-dream.tumblr.com/
Description
“Are you sure you are awake? Are you sure you are not in a dream?”
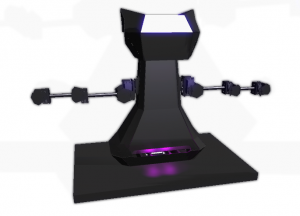
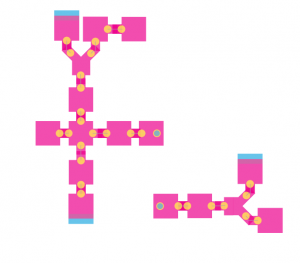
It's a journey to embrace discomforts and explore the unknown. Maximizing the immersive experience with visual, audio, and physical interactions, Mare let users to challenge their comfort zone and take in the rare stimulus which exists in dreams but people often easily forget.
Classes
Project Development Studio