Ross Goodwin
Generates full-length, customizable novels from a massive set of collective consciousness narratives.
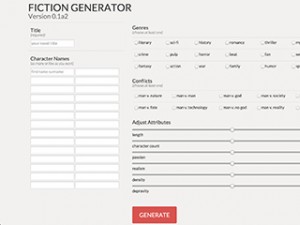
http://fictiongenerator.com
Description
FicGen draws from the complete archives of multiple websites, restructures text corpora, and inserts generated characters to construct full-length novels. Users can select and adjust various attributes of the generated novels through a graphical user interface. Customizable attributes include: title, character names, genre, conflict, length, character count, passion, realism, density, and depravity.
The websites FicGen draws material from include Project Gutenberg (gutenberg.org), tvtropes.org, erowid.org, and scp-wiki.net. I started with tvtropes.org, a self-described wiki of “the tricks of the trade for writing fiction.” The tvtropes wiki contains an extraordinary variety of fiction “tropes”—recurring motifs, themes, or elements that are present in nearly all fiction. By extracting the text from wiki articles, changing the verbs to past tense, and inserting character names in the place of personal pronouns, I found I could create compelling character descriptions, setting descriptions, and some exposition.
I used variations on the same technique (changing verbs to past tense, replacing personal pronouns with character names) on materials from the other three websites. Project Gutenberg (gutenberg.org) contains over 46,000 free, public domain books in ASCII format; erowid.org contains over 18,000 drug experience reports; and scp-wiki.net is a horror fiction website containing nearly 3,000 fictional reports on various supernatural entities and objects.
By choosing chapter structures based on user-defined attributes, I found I could combine altered versions of these materials into complete novels, with consistent character names providing continuity. All materials, except erowid.org experience reports, are either in the public domain or licensed under Creative Commons, and official permission is pending for the use of erowid.org experience reports.
Blog Posts
http://www.thehypertext.com/tag/fiction-generator/
Code:
https://github.com/rossgoodwin/plotgen
https://github.com/rossgoodwin/ficgen
Classes
Comm Lab: Networked Media, Introduction to Computational Media