Michelle Chandra
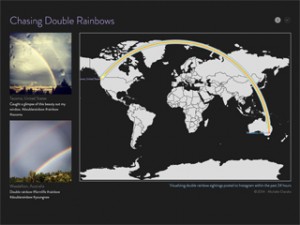
"Chasing Double Rainbows" visualizes the ephemeral phenomena known as double rainbows by mapping geo-tagged photographs posted to Instagram in the previous 24 hours (chasingdoublerainbows.com) .
http://www.chasingdoublerainbows.com/
Description
Chasing Double Rainbows (www.chasingdoublerainbows.com) visualizes the ephemeral phenomena known as double rainbows by mapping geo-tagged photographs posted to Instagram in the previous 24 hours. The visualization connects users who witnessed a double rainbow closest in time to each other by drawing a rainbow arc between each sequential sighting.
The visualization was inspired by a YouTube video by Paul “Bear” Vasquez whose effervescent euphoria for double rainbows captured the world. Today, Paul's video has over 40 million views. Chasing Double Rainbows is neither a scientific, nor serious visualization, but a facetious data art project celebrating the universal fascination created by the sighting of a double rainbow.
Instagram has over 350,000 public photographs tagged #doublerainbow. In a given 24-hour period, depending on rainy weather conditions world-wide and luck, Chasing Double Rainbows visualizes anywhere between 30 – 300 geo-tagged photographs.
A double rainbow is an optical illusion in which two rainbows are seen. The illusion is created by the reflection of two rainbows in a rain droplet.
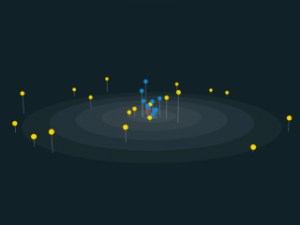
A physical map visualizes real time data and was made using plexiglass, wood and cardboard. The continent where the most recent double rainbow was sighted is lit using neopixel leds.
The online visualization was built using HTML5, CSS3, JavaScript, jQuery, Node.js, Express.js, MongoDB, D3.js, Instagram API, and the Google Geocoding API.
Classes
Creative Javascript, Designing for Digital Fabrication