Louise Lessel, Matthew Ross, Max Horwich
A networked interactive music experience
https://maxhorwich.com/audance
Description
Audance invites users to create beautiful, expressive music together over a networked connection. Using the computer's keyboard, mouse and webcam as musical controllers, each click or keystroke and its corresponding sound are broadcast over the internet, allowing participants to play together in realtime, regardless of their proximity to each other.
Each keypress triggers a different note, either playing it once, holding it, or retriggering it on a loop. With the mouse, you can control filters on the keyboard synthesizer or click and drag to play an additional instrument. If selected, the webcam can also be used as a musical controller, either as an additional filter on the keyboard synthesizer or as an instrument on its own.
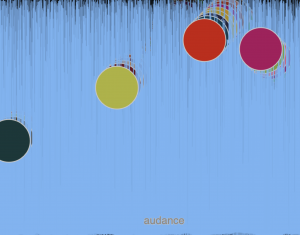
With sound synthesized in Tone.js and visuals animated in p5.js, Audance provides rich visual feedback for each musical event, allowing users to find their creative flow regardless of their level of musical experience.
Classes
Sound in Space, Thesis