I see and I exist, no fears to be naked, no absolutes in black and white.
Zhuolin Wu
https://youtu.be/IeNJmdwtiRI
Description
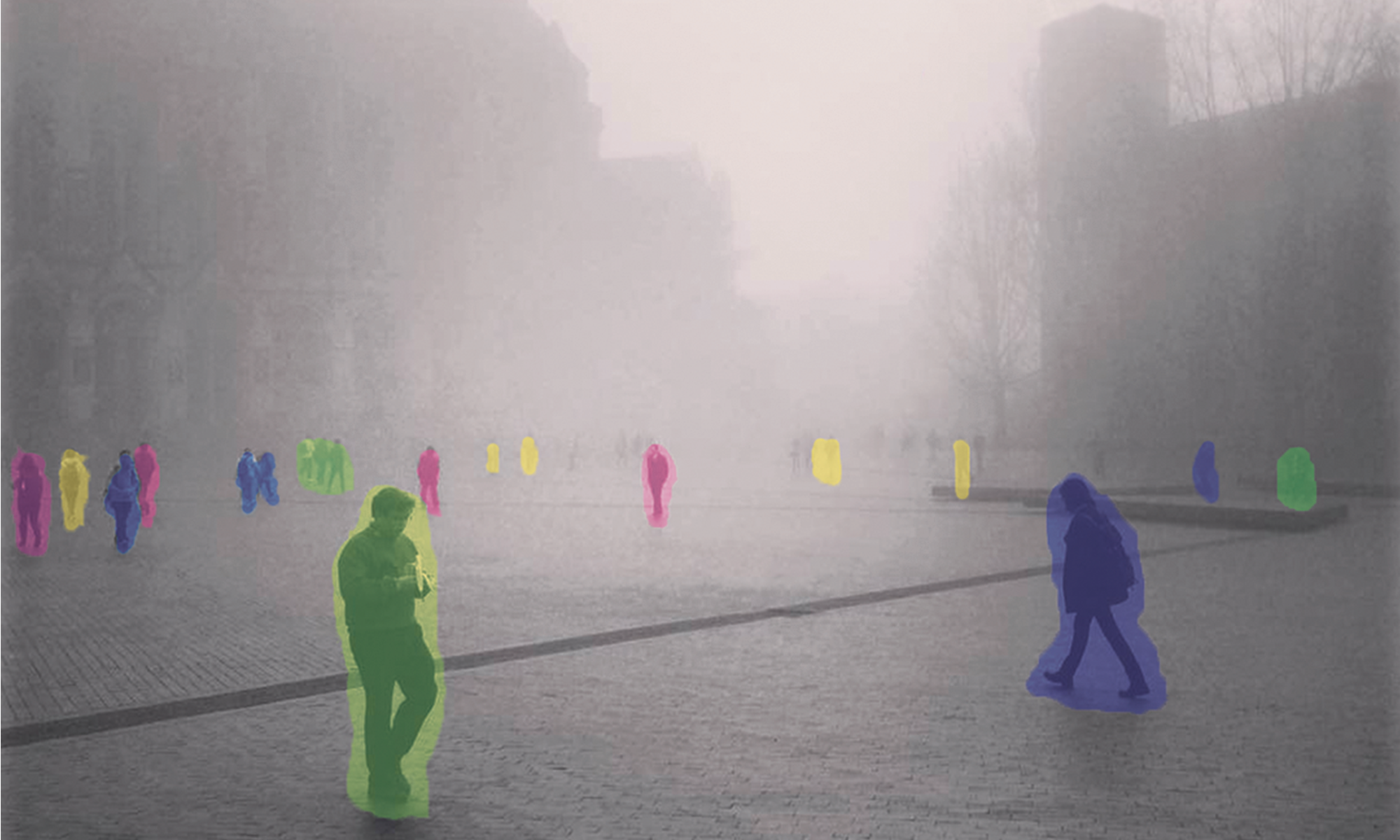
This is my semester-long project of my Fall 2020 at ITP, which involves a bunch of eye symbols and graphics, expressing the theme: Looking for a witness of life. Inspired by Katy Perry’s 5th studio album , a underestimated pop records that kept me being alive, got me thinking in depth, and stimulating my souls and energy.
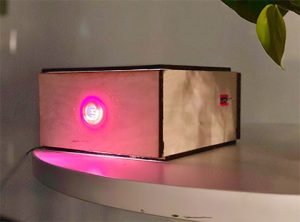
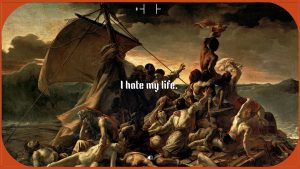
I deconstructed, and restructured the storyline and meaning of each track in this album, collected the lyrics that resonated with me, and visualized them in different forms such as Unity animation, video and audio, projection mapping, installation and graphic art. It was not that easy to show the sincerity and intimacy, not even to mention transferring those memories, emotions and feelings, into programming visual language, physical interactions and fabrications.
Those works speak for me, and by that I want to open more potential connections and communications in the future. Not only the connection to the others who can be your side and ride the journey with you, but also to the self.
Aside from the visual composition, I bring more personalities, narratives, and intimacy into it by etching my own monologue into the piece. Visit the project website for more details about SEEN.
ITPG-GT.2301.00008, ITPG-GT.2005.00003, ITPG-GT.2233.00003, ITPG-GT.2002.00005
Intro to Phys. Comp., CL – Visual Language (Online), ICM, CL – Animation
Art,Narrative/Storytelling