Bora Aydintug
Look at your self and your surrounding in an alternative way
Description
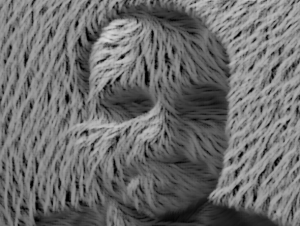
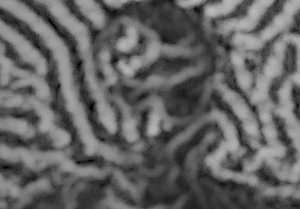
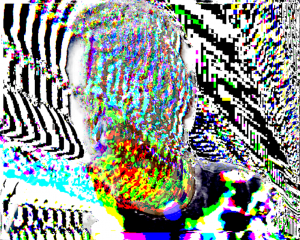
Feedback Mirror is an interactive piece that visualises the webcam image in an adjustable system of typographic elements treated as pixels. The typographic pixels rotate based on brightness and also create recursive feedback patterns that are combined with the image. The project includes a midi controller for the user to adjust settings and navigate between 3 visualization modes.
Pixel is the smallest building-block of digital Image. Based on the assumption that “I” is the only epistemological certainty, Feedback Mirror uses the letter “I” as it's building-block while representing the image of the user. At certain value combinations, the divide between the user and their surroundings disappear, thus the user may navigate around the threshold between the figure and the ground.
While the name “Feedback” describes the feedback-loop patterns that appear in the resulting image, it's also a play on the fact that looking at one's own image in the mirror is a feedback-loop where one looks at the thing they're looking from. The cognitive and emotional impact of facing their own image keeps being amplified while travelling between the image and the source of the image.
Classes
The World, Pixel By Pixel