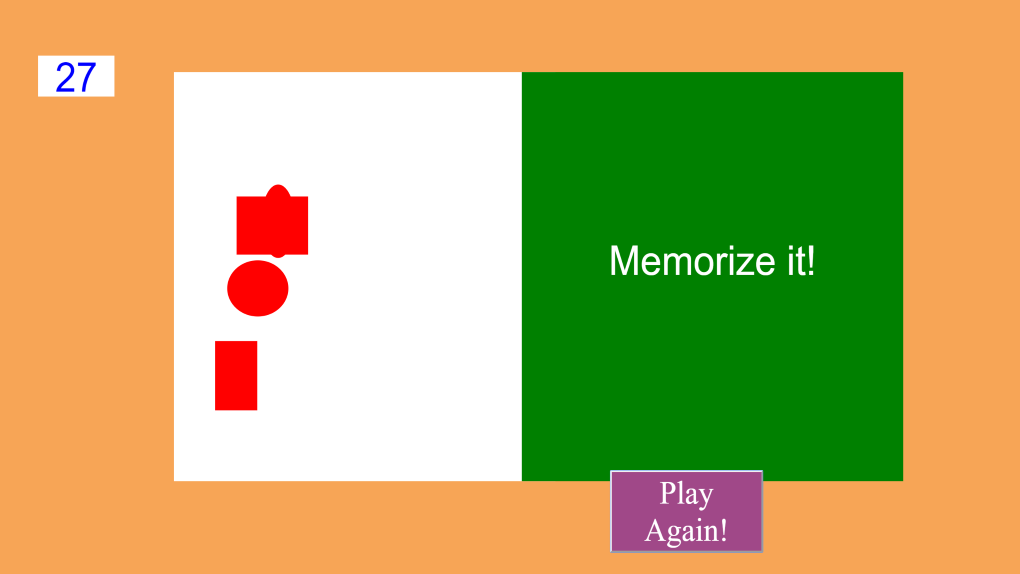
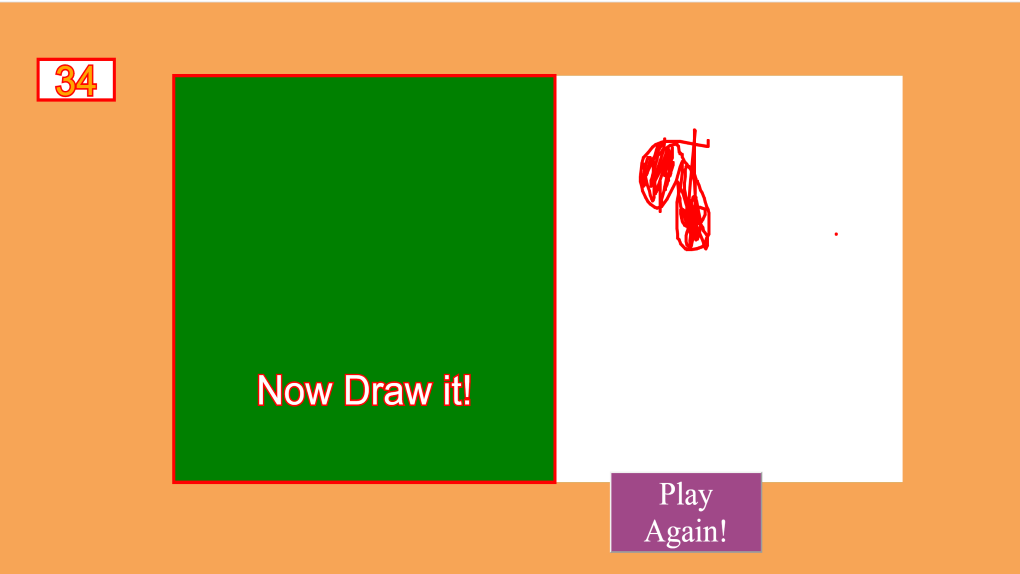
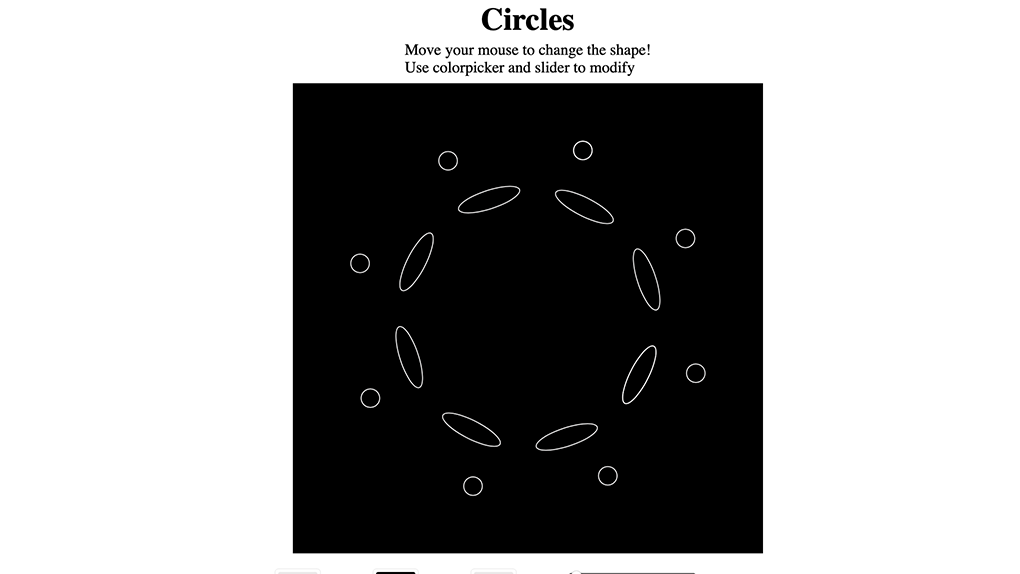
Memorize the given drawing and try to draw a replica!
Christina Chung, Jessica Lu, Sam Zheng
Description
This project is created to be competitive yet enjoyable online game. The art-memory game is designed to be a simple memorization and to step up its level if the user is interested in continuing the game.This game is made up of simple shapes: ellipses and rectangles and the user is given thirty seconds to memorize the position of these shapes. We have designed for this game, the shapes' position will be restricted to the left hand canvas. In addition, the shapes will have different size, but all of them are the same color. After thirty seconds is up, the left-hand canvas will be “hidden” and the user will be given sixty seconds to re-draw these shapes, on the right hand of the white canvas by dragging the mouse. When dragging the mouse the given output is red, the color, therefore, the user does not need to worry about changing ink color and the size of the brush. We have also designed that for the user's interaction with mouse drag to be restricted to the right hand canvas. If the user does drag the mouse outside the canvas, the red ink will not be displayed. After sixty seconds is up, the user can compare their drawing to the given drawing. If the user would like to play again, he/she can press the play again feature. However, the point for the play again feature is that the amount of shapes are increased, with still thirty seconds to memorize and sixty seconds to re-draw it.