Shivanku Kumar Fnu, Eric W Li
An interactive sculpture that incites conversations around climate change and human influence.
https://www.wenqili.com/blog/alaska
Description
Climate change has been accepted as the greatest threat to the existence of humans on planet earth. While there are some deniers of this extensively proven fact whats more concerning is the apathy of the ones who do accept it. The attitude is clear, unless a violent storm comes to our doorstep, we will not care and by then it will already be too late. This attitude is present in all of us and is fatal for all of us.
Many science authors, scientists, film makers, politicians, journalists have tried to beat this attitude by making powerful appeals to people. Nothing seems to have a lasting impact. Our project makes no such attempt. Our idea is not to try another way of making people understand. Instead, our project is an attempt at cynicism and mockery of the short sighted attitude described above.
“How obvious and directly related to human action does the impact of climate change have to be, for people to finally understand the gravity of the situation.”
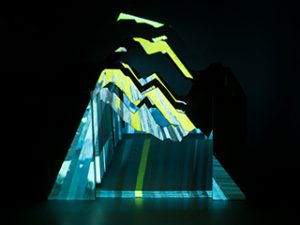
For our project, we decided to focus on Alaska’s Glacier Bay. It is home to over 100,000 glaciers, 95% of which are currently thinning. We created a dynamic sculpture that mimics the peaks at Alaska Glaciers and destroys itself instantaneously, and almost comically, in response to any user interaction with it.
Classes
Introduction to Computational Media ITPG-GT.2233.006, Introduction to Physical Computing ITPG-GT.2301.001