Ayal Rosenberg
Beat designing toy. nothing more
http://www.ayalrosenberg.com/8beat/
Description
The Idea came to me after hearing the CEO of “Little Bits” ,Ayah Bdeir.
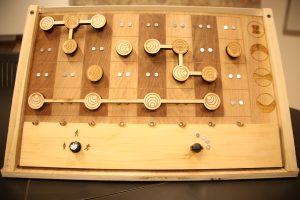
I got excited on making something that's considered too complicated for someone who does not have a certain skill or experience. I also wanted to turn the drum-machine into something physical and playful, rather then the unapproachable professional products. I had a lot of iterations until I decided on the final one (I hope).The game includes a sequencer panel, tempo knob, a style/genre dial and magnets to place on the matrix and build the sequence.
the LEDs are giving the user the indication of the loop timing.
I'm using an Arduino to create the strings that are being sent to p5js on the computer. The p5 sketch is translating the strings into sounds. The user experience would be to simply put on the headphones and start placing the magnets in the matrix. then he can start exploring the sounds and the rhythm . I plan to put a few more headphones so other people could her what's happening.
Classes
Introduction to Computational Media, Introduction to Physical Computing