Elizabeth Ferguson
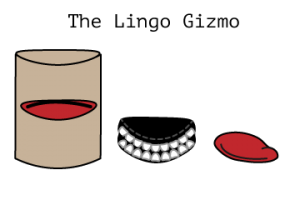
Invent original words with the Lingo Gizmo, a fabricated mouth, teeth and tongue. Contribute to a growing new language. Listen back to new words created by the people around you.
http://www.itpblogelizabethferguson.com/2017/11/06/class-10-intro-to-phys-comp-final-proposal-meaning-maker-by-the-mouthful-or-tbd-new-name/
Description
This project lets people:
-Build culture by creating new words that a loose group might use together.
-Have fun making strange words by using one’s hands.
-Be challenged to think of a meaning, feeling or situation that doesn’t have a word yet.
-Enjoy seeing what other words people have invented, and listen to those people pronounce them.
-Learn a little about other people based on the definitions they created, by looking through a little window into what’s on that person’s mind.
-Possibly start using newly invented words in daily life!?
-Less likely, but some people might stop to think about how the mouth forms words, which is what inspires the physical interaction model of the project (by which I mean whether words are made primarily with the tongue, teeth or mouth without the tongue or teeth. People will probably not figure this out and that’s OK.
-If someone is going deep, they might consider whether their native or second or third language allows for a full expression of how they’re feeling on the inside, and give people some agency to think of language (and therefore their world-view?) as not fixed and instead something they can change.
-If people are especially theoretical or grounded in linguistics… they might think about how the actual physical feeling of words in one’s mouth may intentionally map onto the intended meaning of words.
Classes
Introduction to Computational Media, Introduction to Physical Computing, Intro to Fabrication