Bora Aydintug
Growth is an interactive drawing tool/simulator that lets the user create and influence their own abstract organic growth simulation.
https://github.com/aydintugbora/itp_icm_blog/wiki/Final-Project—Growth-Simulator
Description
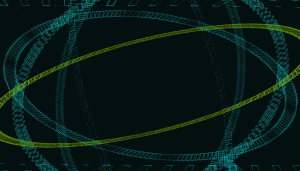
Growth is an interactive sketch that attempts to aesthetically mimic organic growth. It's inspired by the relationship between mathematics and nature.
Natural patterns have always been of great interest to me. After watching a coding challenge video by Daniel Shiffman about phyllotaxis, I've spent some time experimenting with it. I originally wanted to do a interactive phyllotaxis project. While working on the branches to add to my phyllotaxis project, I became more interested in the possibilities of the branch growth aesthetic that I'd found. Although I added ways to manipulate it, the general aesthetic of the sketch remained more or less the same in the final version.
In its current state, the user interacts with the sketch through 19 html control elements such as sliders, checkboxes and buttons. These elements will be replaced by a physical controller, that incorporates a joystick, toggle switches, potentiometers and sliders.
The sketch is an array of ellipses that move together. At random points, individual ellipses stray from the collective path to go on to shrink. This resembles branching of plants. The ellipses also have a changing perlin noise value added to their x,y coordinates to make the patterns they draw look more natural. In this sense the sketch is semi autonomous, also there is a “auto color” option, which when selected adds to the green value of the ellipses' fill, as the y coordinate decreases.
This is a one person project. I'm building the controller for my Pcomp final, as the project is a combination of Icm and Pcomp finals. I'm currently working on a shoebox prototype, so that I can have it ready by tomorrow for user testing. I'm planning to move on to making the actual controller in the weekend.
Classes
Introduction to Computational Media, Introduction to Physical Computing