Dan Oved
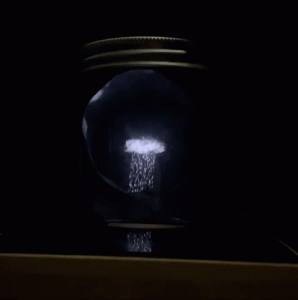
Aquatic Synthesis is an interactive live performance of a musical instrument that modulates sounds in response to the characteristics of liquids as they mix and change, as a combination of randomness and human control.
https://www.danioved.com/liquidsynth
Description
Often in electronic music, randomness is added and finely tuned by composers to give the sound a more organic feeling. What happens when we replace this source of randomness with something that occurs in a natural or organic form? Aquatic Synthesis explores this concept by using cameras to detect the characteristics of different kinds of liquids and how they slowly change, and uses these changes as random values to modulate pitch, timbre, envelopes, and more in sounds. All of the sounds are synthesized live using highly accurate software reproductions of analog synthesizers, such as the Buchla 259e twisted waveform generator, to give it a more organic feeling and provide many knobs and degrees of control.
While this instrument was created for the NIME live performance, it can also be used as a platform or tool to allow different types of motion or changes in color to affect sound. In effect the audio is driven by the visuals.
The instrument was built using TouchDesigner for all visual aspects including motion and color change detection, and projection during the performance. TouchDesigner would then send Midi control values and pulses into Ableton, which acted as a host for a Softube Modular – a software based replica of hardware modular synthesizers. Ableton would use these midi values to turn knobs and send control voltages into Softube Modular. This way, the changes in what was viewed by the camera would instantly affect sounds in many different ways.
Because of the tight integration, the viewers brain can associate changes in visual and sound together, making the correlation clear. Additionally, the randomness that is sourced from these changes does not seem as computerized as if it was generated by a machine, but feels more natural as it's tied to something organic.
Classes
New Interfaces for Musical Expression