by Bowei Xu
Introduction
Since the establishment of the World Wide Web (WWW) in 1993, the web has become an essential part of our lives. According to the statistics from International Telecommunication Union, currently, there are 4.9 Billion web users globally. The users generate diverse demands, and web developers use various web technologies to meet their needs. Two major categories of web pages are static and dynamic. A static web page is a previously generated document stored on a server and sent to you by the server; a dynamic page is a web page generated by the server in response to your request or modified by your browser in response to your actions. The application we use to access web content is a web browser, also called a client. Servers are programs on the internet that host content and respond to clients’ requests. When you open a browser and go to a specific website, your browser requests the content, and the server responds. To better understand this article’s topics, it is necessary to understand the workflow of static and dynamic web pages as the basis of Single Page Application(SPA) and Static Site Generator(SSG).
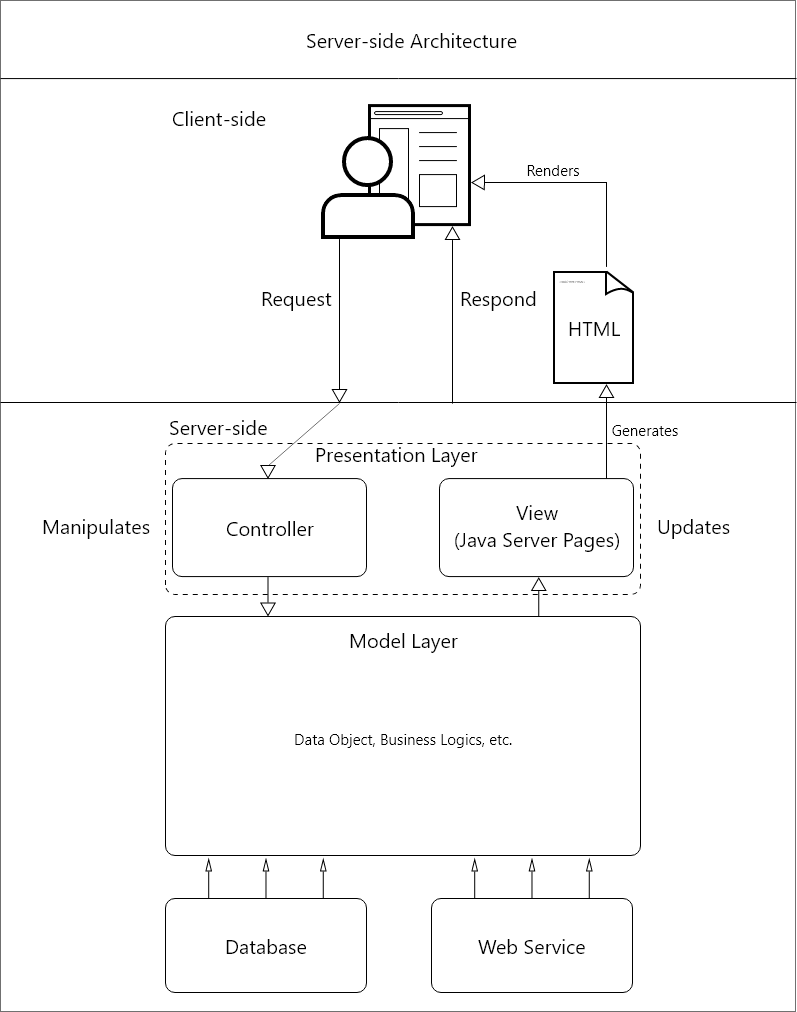
HTML, CSS, and JavaScript are the three major components of creating a web page. HTML describes the structure of the webpage, CSS adds the styles, and JS handles user interactions with the elements of the page, such as the text fields or buttons. The difference between static and dynamic web pages lies in how the three components are utilized. Often we regard a web page as a predetermined HTML file stored in a database, or, as Mozilla Developer Network (MDN) defines, “a web page without dynamically updated content.” In this case, a static page will not change unless the developers change the corresponding file. As its name suggests, a dynamic page dynamically changes based on client-side JavaScript or server-side functions. For instance, we could pull data out from the database on the server-side to create a new HTML file, or create new HTML elements within the page for the client, or make Asynchronous JavaScript and XML(AJAX) requests on the client-side to get data from a server, to update the content that is displayed in the browser. Usually, the server-side functions and client-side JavaScript work together. Dynamic web pages have much potential: since they can dynamically update views according to data, web pages can achieve more than displaying fixed content. However, the web browsers will refresh the whole page for a traditional website even when only a single page element needs to be updated. Figure 1 shows the workflow:

As Figure 1 shows, when a client requests a new page, the server pulls data from the database or web services to generate a new HTML file and send it to the client. The client gets the new HTML file and re-renders everything. When the web page is complicated, each new HTML file takes a long time to load. This architecture will cause severe user experience problems, as each interaction from the user will cause a long time delay.
Single Page Application
In browsers, we use the Document Object Model(DOM) to manage the page elements that are displayed. Each element of a page, i.e., the buttons, text fields, input fields, images, is an object in the document. Ideally, a web page needs to only re-render the elements that changed and leave the rest as is. To do so, we need to abstract the DOM into a data structure and compare the previous DOM with the updated one to determine which elements should be re-rendered. This technique uses JavaScript objects to represent and manage the DOM elements on the client side. It is known as Virtual Document Object Model (VDOM). By using VDOM, developers can have finer-grained control over the DOM compared to the static page approach, eventually reducing the cost for responding to user’s interactions. This is also referred to as a Single-Page Application (SPA) architecture.

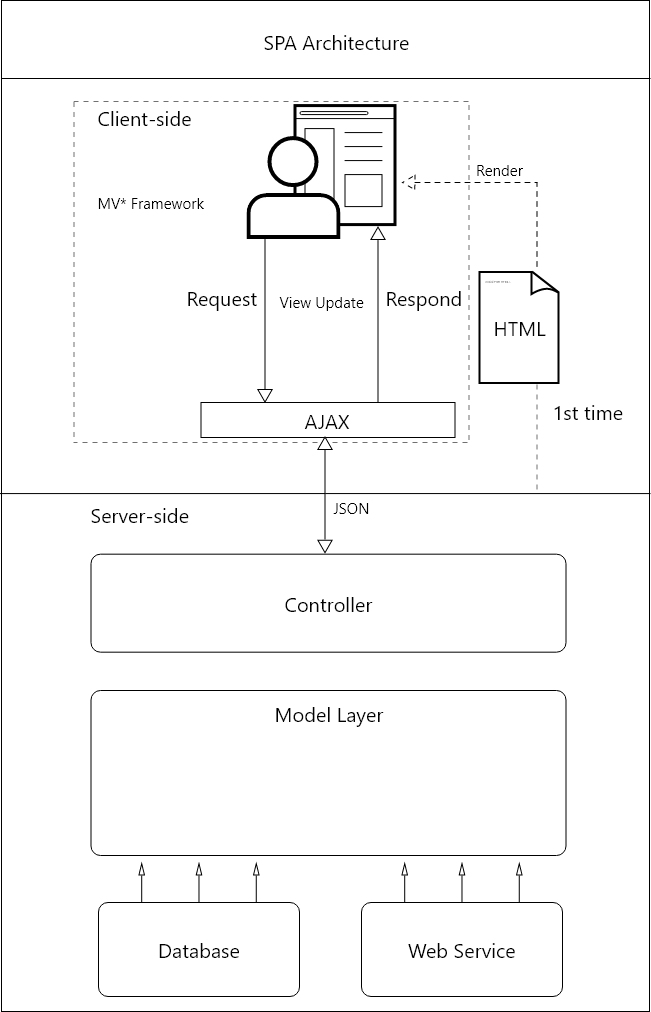
The diagram in Figure 2 shows how a typical SPA works. When a client makes an HTTP/HTTPS request for the first time, the server responds with an HTML template and JavaScript code. The client browser uses the template and JavaScript to render and display the DOM elements. In the rest of the session, the client will make AJAX requests whenever it needs new content. The server will send JavaScript Object Notation(JSON) data, which is for the client to modify the HTML template. The client will use these to update the page view. This process is also known as Client Side Rendering(CSR).
For Single Page Applications that use CSR, the user might experience a long first page loading time because the browser has to get all the resources (CSS, HTML, JS) and compile them to display the content. However, in the rest of the time of usage, the web application will display new content more quickly. In addition, If you are writing a website for an electronic business company, using CSR could be a problem because it is hard for search engines to know what is on the page. Your customers might have a hard time searching for your website. Here are the two significant reasons:
- The Uniform Resource Locator (URL) points to only one HTML resource.
- The success of search engines to render and index the dynamic page is heavily dependent on the speed and reliability of the JavaScript code.
A common approach is to combine Single Page Application and Server Side Rendering (SSR) to address this.
Server Side Rendering is another way to render web pages in a browser. When a client requests a web page from a server, the server will check the corresponding resource and generate the HTML content. The HTML resource will be sent to the client for rendering and displaying. Finally, the browser will download and execute JavaScript content to make the web page interactive. As the server compiles the client’s response, it is easier for search engines to know what is on the page and index it for future searches. This process is known as Search Engine Optimization (SEO). To understand the SEO problem better and see how to solve it in the SPA scope, here is a Lightning Talk by Martin Splitt. You could find other more detailed materials related to this specific topic in the description of the video.
Static Site Generator
There are cases that you are not working with sophisticated web applications but only wish to display content, like your blogs. You might think, well, I could write an HTML page for each of my blogs, but it would be nicer if there were a template I could use. Every time I need a new blog page, I just need to feed it with content, and it will generate a new page for me. This is the basic idea of a Static Site Generator (SSG). An SSG consists of three parts: JavaScript, APIs, and Markup. In this scope, client-side JavaScript generates necessary dynamic functions in the webpage and handles API calls back to the server; The server maintains backend services, providing access to the API; and Markup language for specifying the structure of the page. When you are building your blog website with SSG, you just need to write several Markup files, which are friendly to non-technical users, and then generate several HTML pages with templates and Markups and deploy them on the Content Delivery Network (CDN). When your professor wants to check your latest blog, the CDN will immediately deliver the HTML page to your professor, and the application will make API calls if necessary.
When to Use What?
Now we have a grasp of what Single Page Application (SPA) and Static Site Generator (SSG) are, it is time to discuss their pros, cons, and the cases in which their deployments are optimal on the premise that the client and the server have similar bandwidth.
Suppose you want to build a website that involves many interactions and that SEO matters to you. In this case, you might consider using Server Side Rendering. SSR also sends a renderable HTML page to the client, making the first page loading time shorter than CSR (but not necessarily interactive). But adopting SSR has drawbacks. First, SSR may need a better server than CSR because the server is doing all the computational work. Second, if there is massive traffic to your website, your server might not handle them all at once, thus causing latency for your users. Third, when a request comes for new content under SSR scope, it will go through the whole complete request cycle as the first time, resulting in a long loading time for the rest of the session. To address the problem, especially for a heavy web application, an approach is to use a cache. If you do not care about SEO and want your website to have high performance, consider CSR as your first choice. If your website is mainly for content display and requires minimal dynamic content, a static site generator (SSG) might be an ideal choice. Lastly, for SPAs, it is always a good practice to consider security issues. As the client makes HTTP(S) requests for updating the view, there are chances for Cross-site Scripting(XSS) and Man-In-The-Middle(MITM) attacks. These kinds of attacks could inject malicious JavaScript into the HTML template, resulting in losses for both the clients and web application service providers. For more information, here is an excellent blog by Micah Silverman, which explains the security problems and how to prevent them in detail.
Reference
- ITU Statistics
- What Is Javascript? – Learn Web Development: MDN
- Scott, Emitt. Chapter 1. What Is a Single-Page Application? · Spa Design and Architecture: Understanding Single-Page Web Applications.
- Kyslova, Kseniia. Main Spa Seo Challenges and Ways to Make Your Web App Discoverable in Search.
- What Is JAMstack? | Cloudflare.
- Grigoryan, Alex. The Benefits of Server Side Rendering over Client Side Rendering.” Medium, Walmart Global Tech Blog
- Silverman, Micah. The Problem with Securing Single Page Applications.