Yining Shi
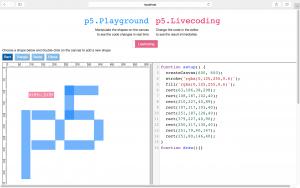
p5.playground is an interactive debug tool for p5js which allows people to manipulate shapes on canvas in real time and visually understand a lot of the math that goes behind drawing stuff on canvas. This tool exists as a live coding p5 editor.
http://1023.io/p5-inspector/
Description
Designers or people who are familiar with graphic user interfaces think about lines and locations differently from mathematicians and programmers. From example, How do people draw a curve?
Designers are really good at using tools like Illustrator. It has a lot of nifty interface features to draw like – rulers, guides, grid system, and we can also manipulate shapes (move, resize, rotate them) on the canvas in real time.
On the other hand, with many code-based drawing tools, like p5 or processing, we usually start with, estimating of the coordinate system in our brain, and then guess our way out of the initial x, y position to draw something. After executing the program we see how close we get and we probably need to edit the code again. All this seems fine as long as we have a basic knowledge of the coordinate system and are experienced with code-based drawing tools. But people who are beginners often find this process overwhelming and adding frame based animations to such drawings becomes even more complicated.
However, using computation to make art is much more powerful in terms of how complex and dense a digital piece of art can be made. So I felt like there should be a way to have a WYSIWYG tool that allows us to code faster, better by helping us understand the code visually.
With p5.playground, when the playground mode is turned on, people can –
1. See rulers and guidelines on the canvas, and shows objects’ and mouse’s x, y position in real time.
2. Manipulate the shapes on the canvas in real time and see the code updated immediately.
In addition, the web-based editor is also a live coding environment that allows people to see the outcome of their code in real time; which can shorten and enhance the programming progress.
Classes
Hacking the Browser, Thesis