Lauren Race
To make electronics more accessible to blind and low vision learners, a set of design standards and best practices were developed for converting schematics into tactile schematics.
https://tactileschematics.com/
Description
Accessibility is the heart of experience design because it’s not usable if it’s not accessible. For a sighted designer, it’s an opportunity to improve the design process since understanding the user’s needs require listening to and working alongside them to design something together.
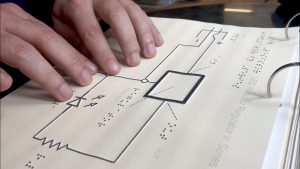
The particular accessibility use case came from making the Physical Computing coursework more accessible, since the schematics on the class’s site are images. While sighted learners rely on schematic images, blind and low vision learners rely on circuit descriptions to understand how electronics work. No graphical representation has yet been able to compete with circuit descriptions. This pain point became the focal point of the subsequent design research.
Using participatory and human-centered design with 5 blind and low vision participants through NYU’s Institutional Review Board (IRB), a set of design standards and best practices were developed to illustrate how to design a readable tactile schematic. These standards were then applied to the 50+ schematics from the Physical Computing site. The standards and best practices and book of tactile schematics were made available for download by the public.
Classes
Thesis