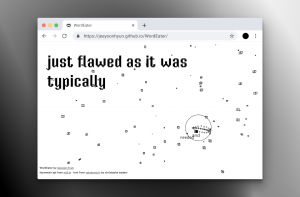
WordEater is a mini game where you can use your webcam to gobble up words in order to generate a sentence.
Jeeyoon Hyun
https://youtu.be/CZt9pIUUvpk
Description
https://jeeyoonhyun.github.io/WordEater/
Ever felt confused of so many words floating around the Internet?
WordEater is a browser based game that lets you gobble up a bunch of meaningless words in order to make another meaningless sentence, eventually removing all words that you see in the screen.
It doesn't matter if you don't understand what the words or sentences are trying to say – after all, they are going to be swallowed and eaten anyway. All you need to do is get some peace of mind by consuming all the disturbing, shattered pieces of information that makes complete nonsense. The goal of the game is making your web browser more cleaner by scavenging fragmented data with your mouth. After all, your web browsers also need some refreshment from the gibberish they encounter everyday!
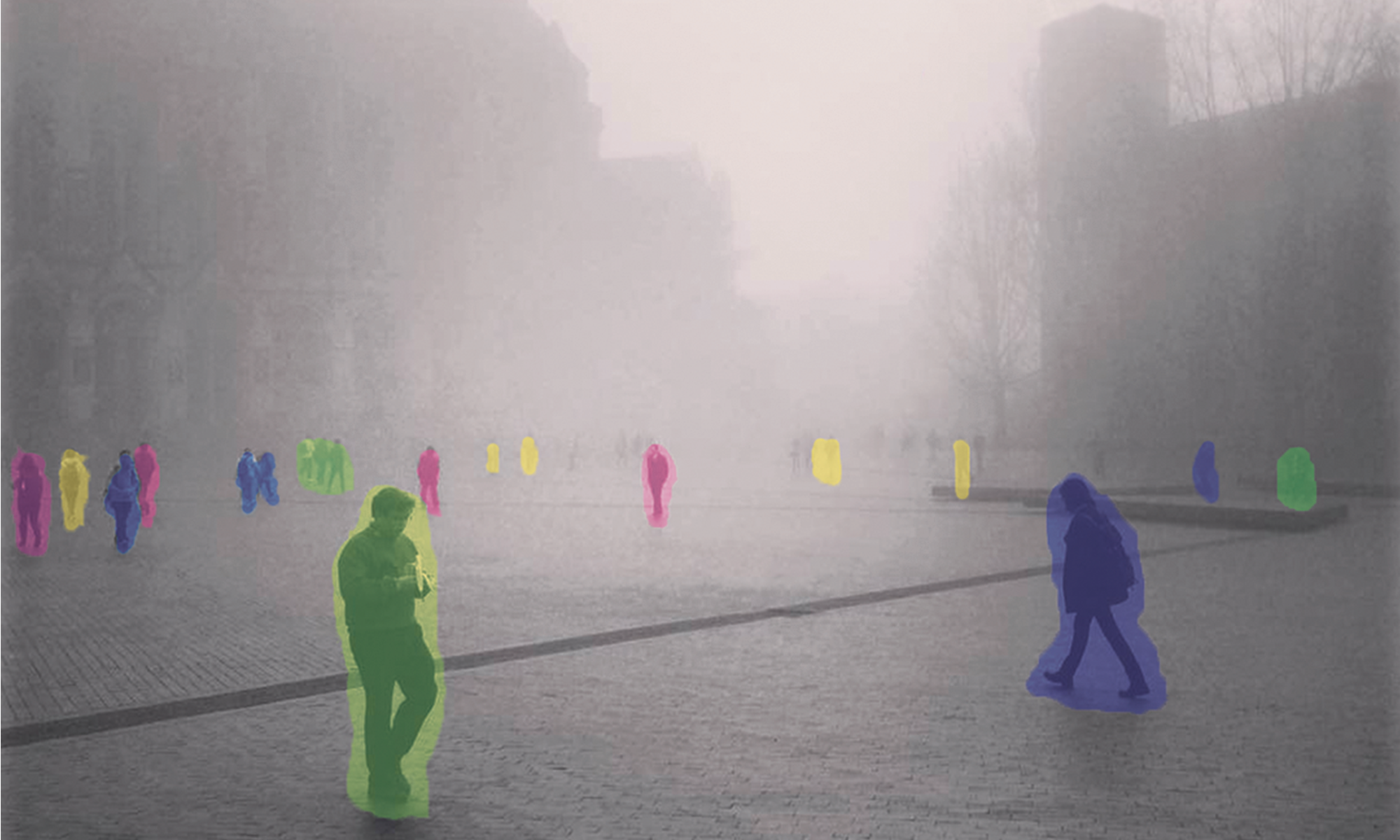
WordEater uses the Facemesh API in ml5.js to detect your mouth in your webcam. You can play the mouse version if you can't use your webcam – for example, if you are wearing a mask.
ITPG-GT.2233.00005, ITPG-GT.2465.001
ICM, Machine Learning for the Web (Online)
Machine Learning,Play/Games