Yet another dimension of interaction you may enjoy while streaming.
Wenhe Li
Description
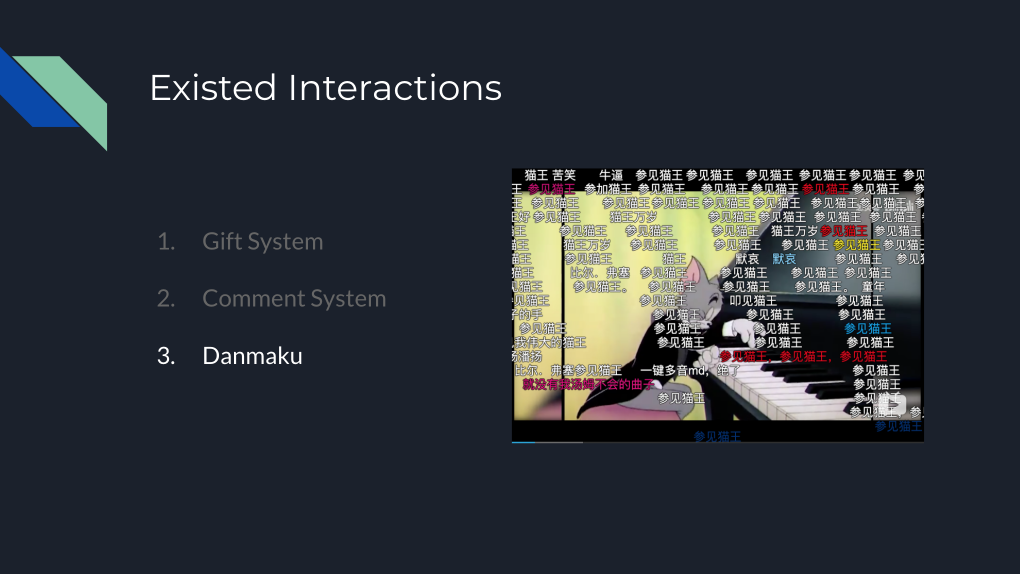
Nowadays, the interaction in live streaming is limited to verbal comments either on top of the content or at the side. However, streaming as entertainment, its content should be a joint effort of both the streamer and the audience. This project aims to find a new medium that could primarily extend the interaction dimension while streaming and watching streaming content. Therefore, Augmented Reality (AR) will be the ideal medium for streamers and audience in this project.
In detail, this project will add three interactions:
1) Tap & Text. It is like traditional verbal comments, but users(audience & streamers) can leave comments on any physical location. In this way, the comments should have a stronger connection to the surroundings/context.
2) Tap & Place. It is like the Tap & Text, but it places 3D models. Later, I want to make those models interactable to users by just getting the user's figure gestures from the camera.
3) Tap & Play. Instead of placing models and texts, this interaction will place multimedia(Video, Gif, and even other Streaming Content) to the physical location. The above two forms of interaction aim to connect the streamer and audience by offering a mutual interactable item ob both sides.
The whole idea of this project is to bring more dimensions to the live streaming interaction system and allow more audience to engage in the streaming content. As T.L Taylor comments on live-streaming by saying, “It is a form that plays with the boundary lines between audience and producer.” I hope this project could show the futuristic view of what audience-oriented live streaming could be.