An instrument that can feel the music with vibrations for the hearing impaired
Keunjung Bae
Description
In general, music is perceived as art by sound, and we think that if there is a problem with hearing, we will not be able to hear it. Beethoven, a composer who became deaf in his later years, can be viewed with pity, but on the contrary, it can be seen as a human victory overcoming adversity.
But, just because they can't hear music on their ears, Does it mean they can't play music at all? The important thing is that the source of sound is vibration.Then, even if we can't feel the vibration with our ears, we would it be possible to feel it with other organs of our body.
When listening to a low sound through a loud speaker in a place like club, we can experience the vibrations all over our body. This is a stimulus that can be sensed by a person with a hearing problem because the transmitted stimulus is felt by other sensory organs as well as the ear.
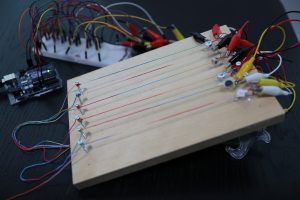
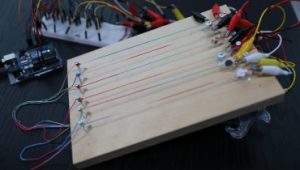
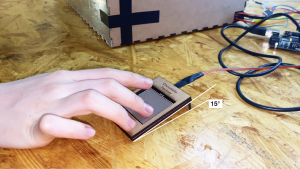
The purpose of this 'VIBROTACTILE' project is a device that makes it possible to recognize and feel music through tactile experiences through vibrations for the hearing impaired.
How would the world of music look like through the sound of strings transmitted to the fingers through several vibrating motors?
VIBROTACTILE makes them feel the music through vibration through the sense of tactile transmitted to the strings through vibration motors. Through the vibration of the motor that vibrates automatically according to the song of the p5 sketch, we can check which keyboard of the p5 sketch video connected with the vibrating motor is what note. Therefore, even if we can not listen to the piano sound, we can check which note is played with only the vibration.
project webstie: http://www.keunjungbae.com/2020/12/09/pcom-week-14/