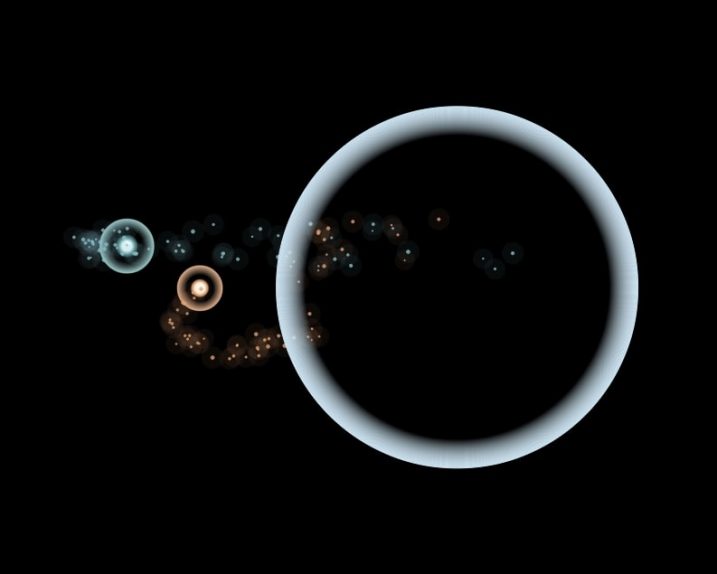
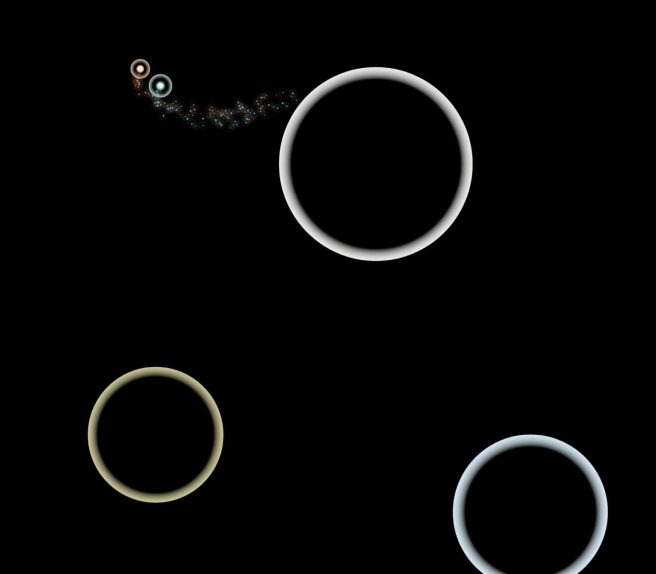
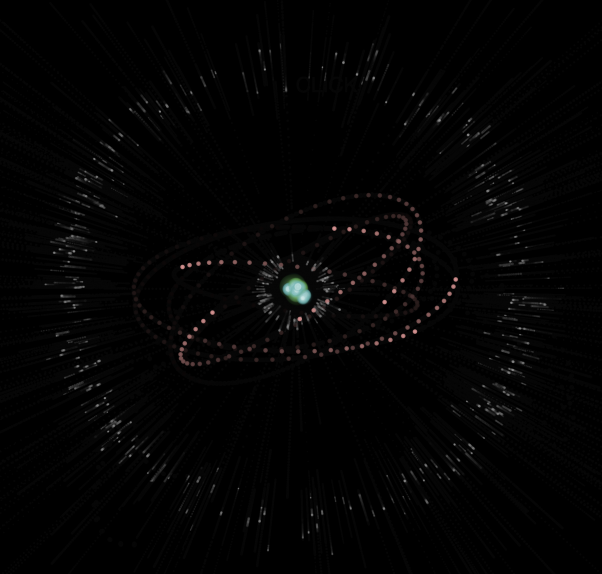
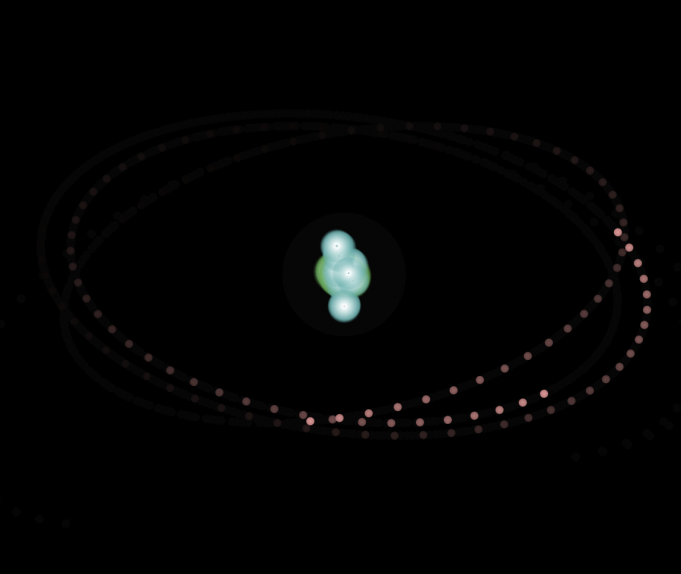
In this interactive game, the user can control the two stars to move left and right. When the two stars are close to each other, they can fly up together.
Tian Qin
Description
This project, Gemini is an interactive game. The user can control the two stars respectively with pressing right arrow, left arrow, and A, D to move them to left or right. However, the user can’t control the stars to go up or down. When the two stars are close to each other, there would be an upward force to make them fly upwards. On the contrary, when the distance between these two stars becomes larger than a certain value, the upward force will disappear and the stars will start to fall down. The stars may also be attracted by the gravitational force of the planets. When the blue star, which is larger, reaches the planets, that planet will be lit up.