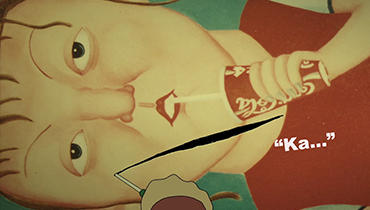
A comic project adapted from a Jian Liu animation movie named “Have a Nice Day!”
Tang Sheng
Description
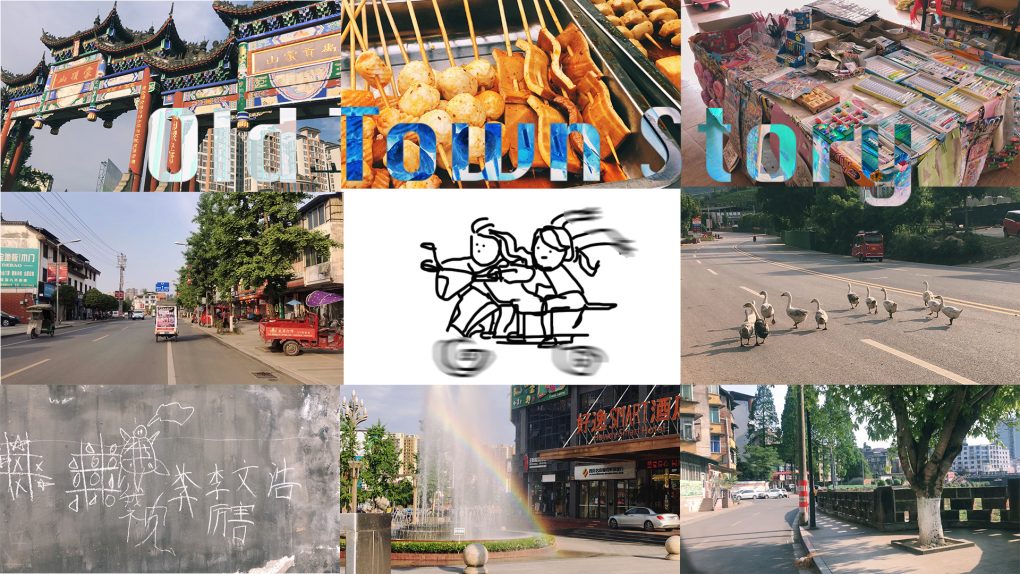
I adapt the Liu Jian work into a kind of role play. Readers will first go through some overview scenes and a poem written by Leo Tolstyo, getting a sense of the social background where this story takes place (around 2000 in a south-eastern small city in China). Then readers will go to a choice page, where they can choose any one of the three main characters to begin. Upon choosing, they will only be able to see what is happening around the character they choose and see what the character can see. After they finish the plot with one character, they can go on to choose see another character or directly jump to the ending part. After they have chosen all the three characters to read, they will get a sense of the truth. The ending part is some scenes indicating how the story ends. And some texts from the Bible is quoted, while the lyrics of the song “Lullaby” sung by “The Cure” is shown upon the pictures.
By do such a role play style project, I hope readers can not only learn about how the complete story is but can taste and feel the tough situation each character is faced with and try to understand what they really think when they make decisions and moves.