Gal Nissim, Leslie E Ruckman
This project is created to evoke curiosity about non-human life, and wonder in emergent intelligence and systemic patterns.
Description
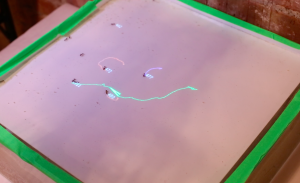
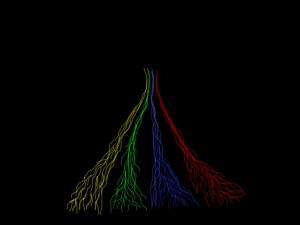
This collaboration is inspired by a deep interest in the way people perceive non-human animals and questioning the similarities that can be drawn between humans and all living creatures. The main theme of our project is seeing the unseen. We aim to communicate this in three different ways. First, through the structure we have built, we allow a view into the unseen, underground tunnels of ants. Second, through computer vision tracking and projection mapping, we visualize the chemical pheromone trails ants leave behind as they explore their space in real time. Third, we record and collect the paths of the ants in order visualize movements over time. Through the data collected, viewers are invited to explore the movement of the ants over time, revealing colorful drawings and potentially, unseen patterns in the daily activities of ants.
Classes
Introduction to Physical Computing, Introduction to Computational Media